
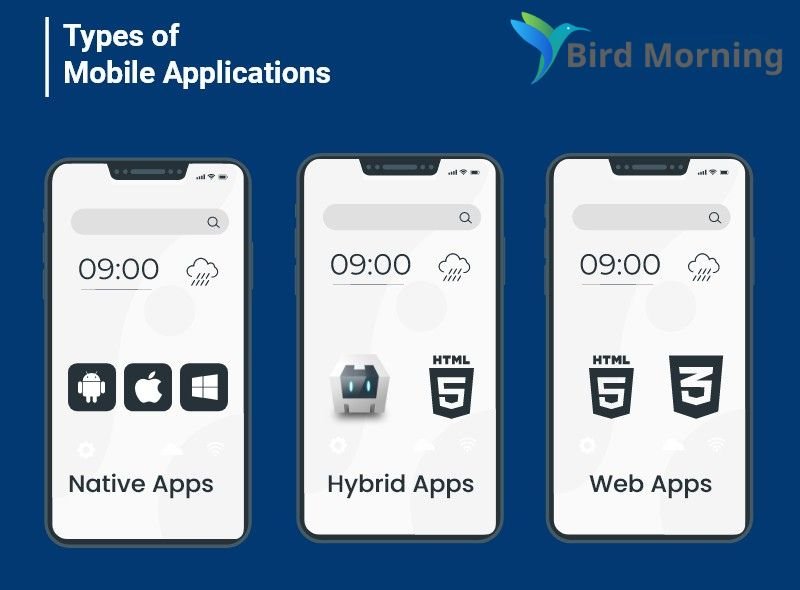
A Complete Guide to Different Types Of Mobile Apps
The world is evolving and so you have to!! In the rapidly developing world of mobile technology, understanding the different types of mobile applications is essential for businesses and app…