

In the dynamic world of app development, where user experiences are paramount.

Flutter, Google’s versatile UI toolkit, empowers developers to build high-quality, cross-platform applications for mobile, web, and desktop. It’s known for its rapid development cycle, expressive UI framework, and a rich ecosystem of tools and plugins. However, to ensure your Flutter app behaves as expected and remains bug-free, a robust testing strategy is essential. In this comprehensive guide, we’ll explore various Flutter testing strategies, from unit, widget, and integration tests to advanced techniques, providing you with the knowledge to elevate your Flutter app development and deliver exceptional user experiences.

Fig 1. Types of Flutter Testing
Flutter testing encompasses several primary types of tests, each serving a specific purpose in ensuring the quality and reliability of your applications.
1. Unit Tests
Unit tests scrutinize the behavior of individual units of code, such as functions, methods, and classes. They are isolated, fast, and ideal for validating core logic.
Best Practices for Unit Testing:
Unit tests should be concise and target a single unit of functionality. Follow these best practices:

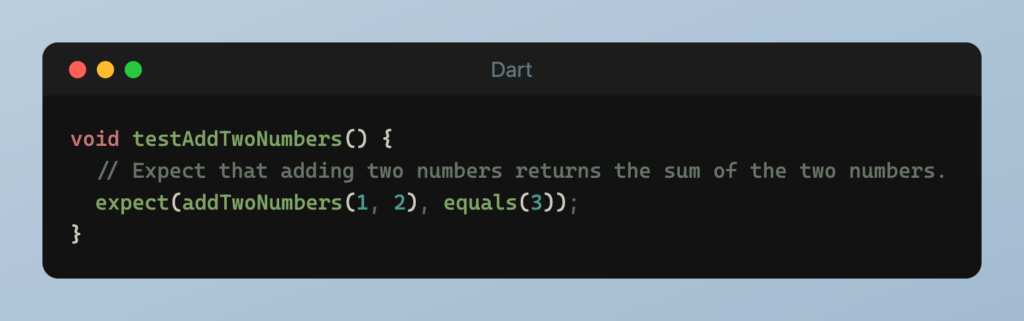
Fig 2. Example of Unit Test
2. Widget Tests
Widget tests concentrate on validating the user interface (UI) of your app. They render widgets and interact with them to ensure correct UI behavior.
Best Practices for Widget Tests:
Widget tests ensure your app’s UI works as expected. Follow these best practices:

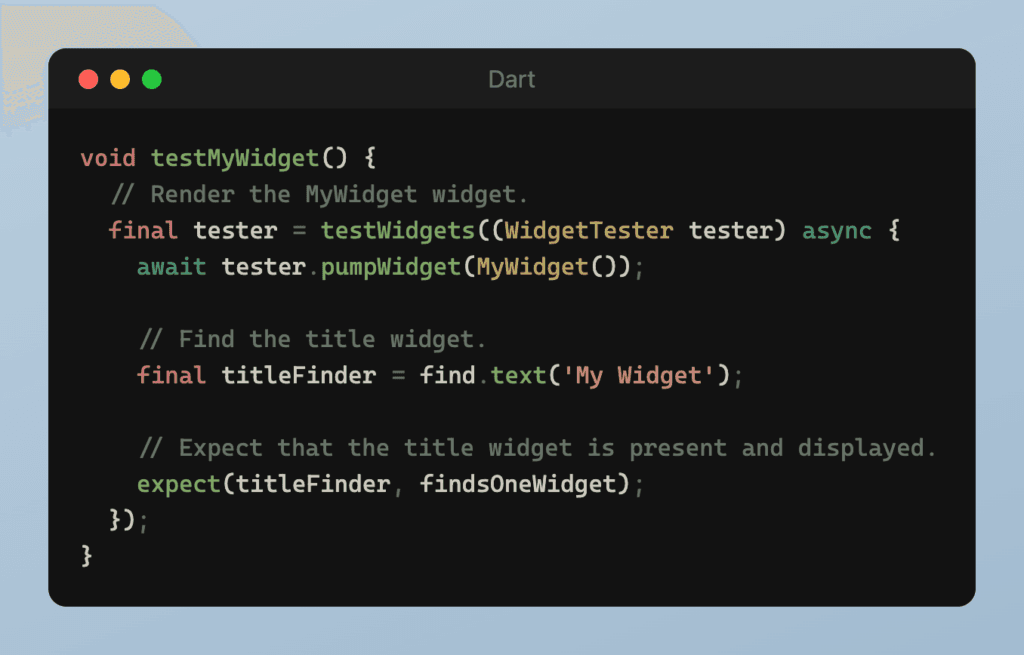
Fig 3. Example of Widget Test
3. Integration Tests
Integration tests validate how different parts of your app work together as a whole. Unlike unit tests and widget tests, which focus on isolated units or widgets, integration tests simulate user interactions and verify that the entire app functions correctly.
Best Practices for Integration Tests:
Integration tests ensure the seamless operation of your app. Follow these best practices:

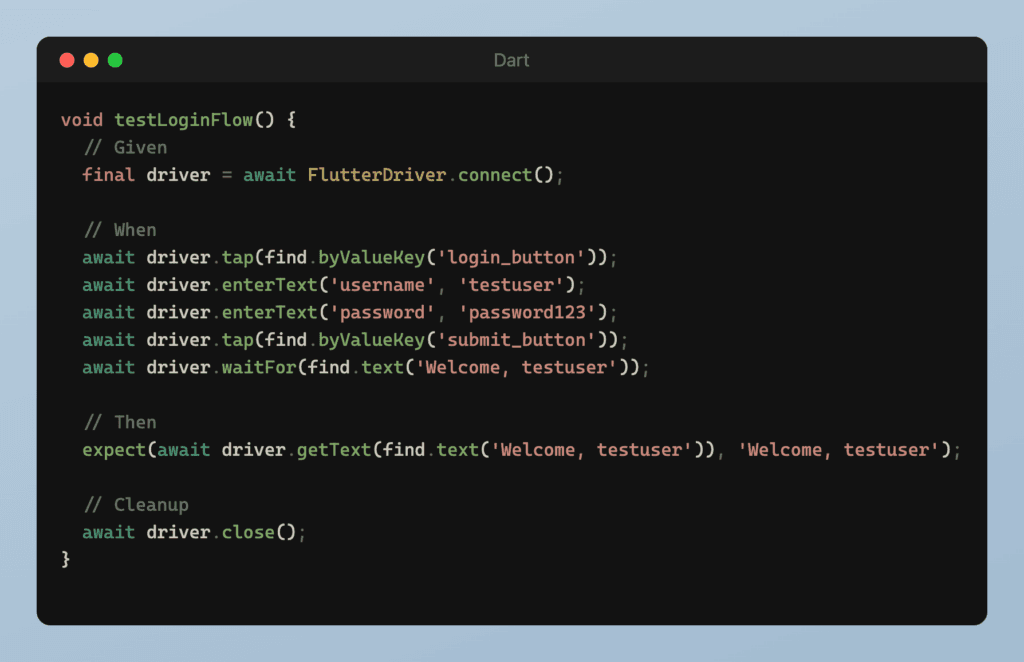
Fig 4. Example of Integration Test
To further enhance your Flutter testing strategy, consider these advanced techniques:
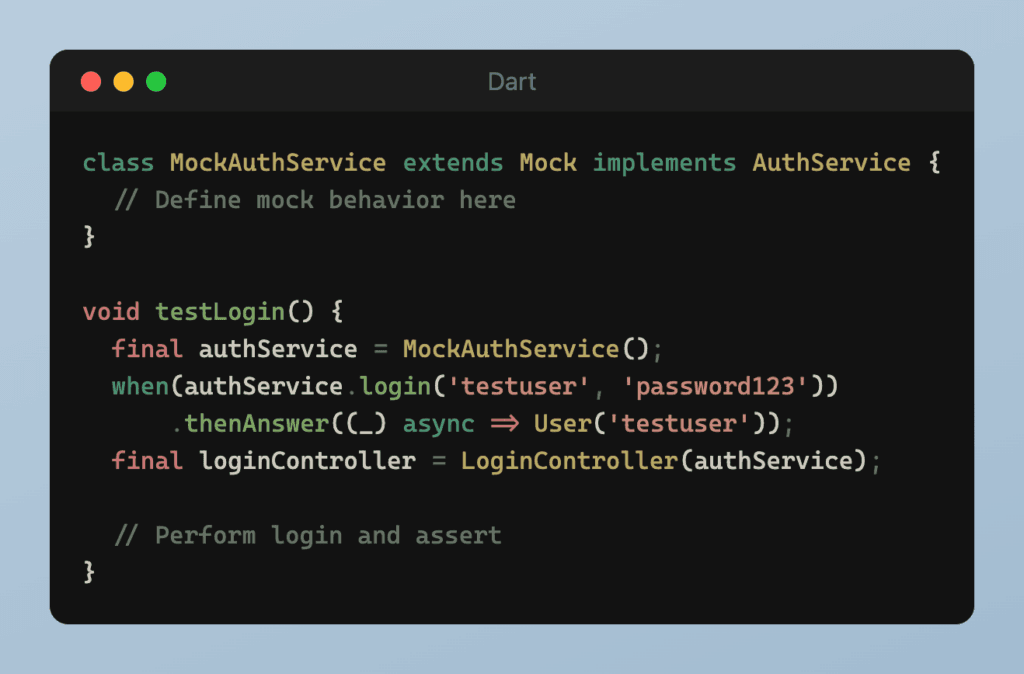
Mocking and stubbing involve creating fake objects to simulate the behavior of real dependencies, isolating the code under test.
Example of Mocking and Stubbing:

Fig 5. Example of Mocking and Stubbing
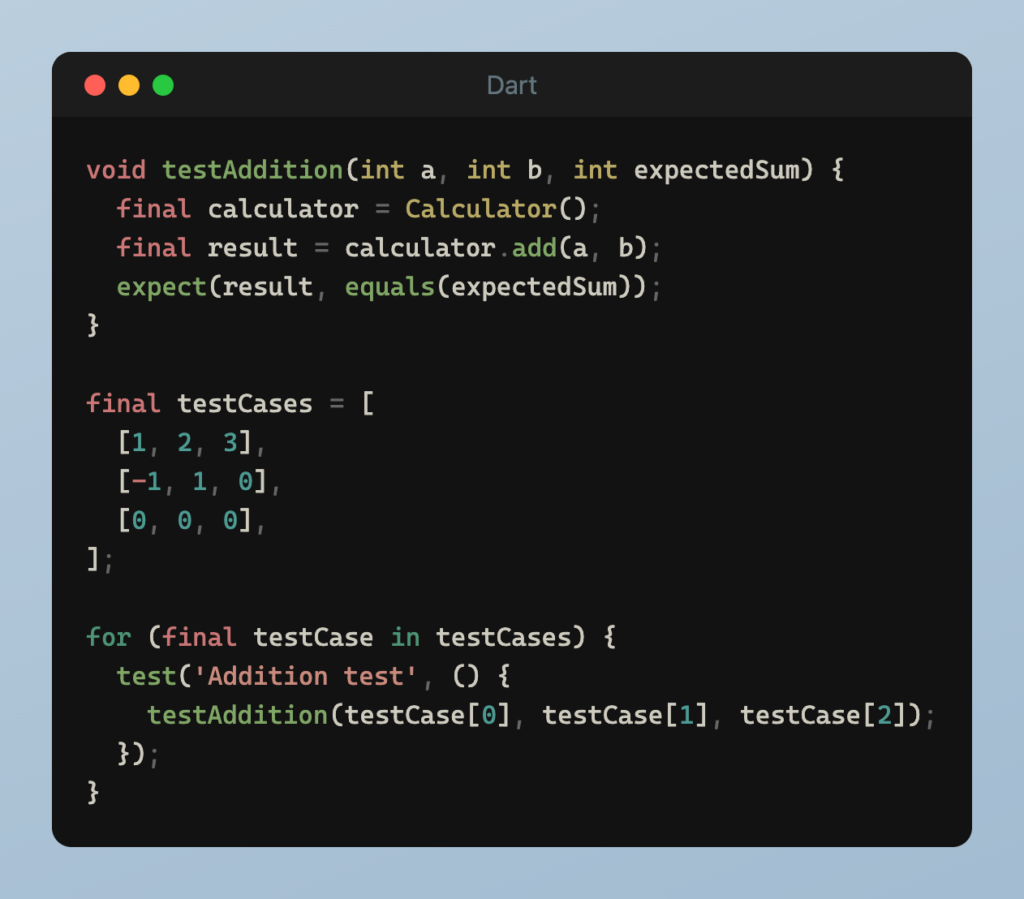
Parameterized tests run the same test with multiple sets of input data, ensuring thorough testing of functions or methods.
Example of Parameterized Test:

Fig 6. Example of Parameterized Test
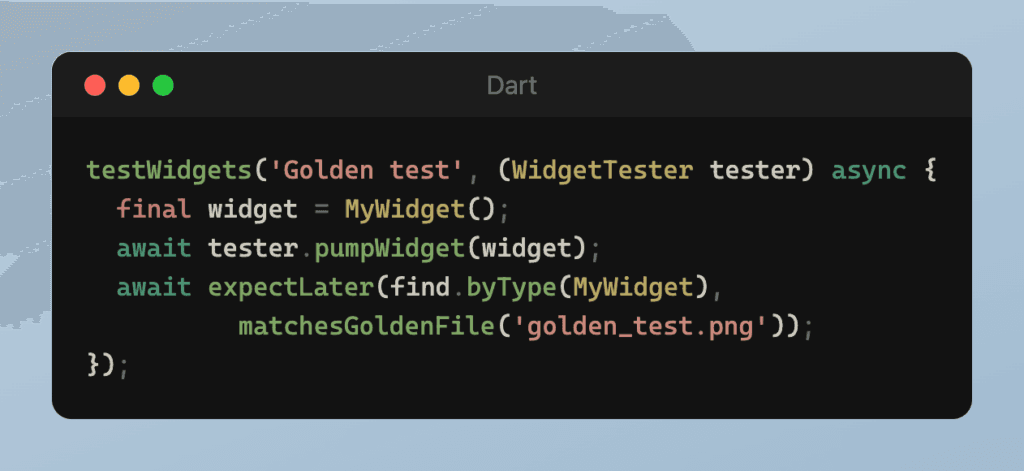
Golden tests capture and compare rendered UI snapshots to ensure consistent visual appearance across different runs or Flutter versions.
Example of Golden Test:

Fig 7. Example of Golden Test
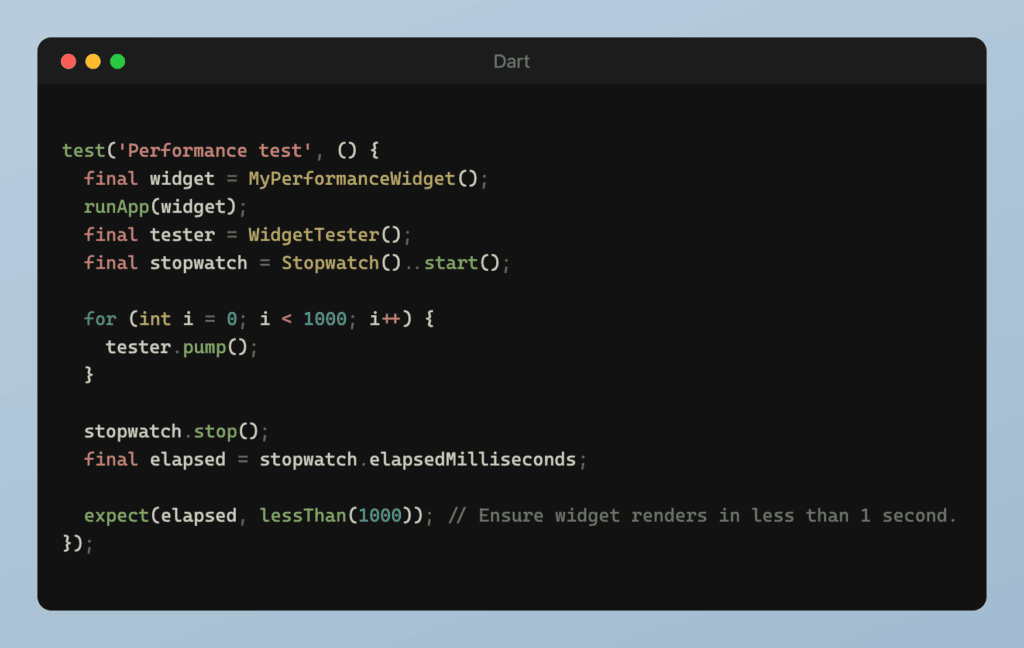
Performance testing ensures your app performs well under various conditions, such as handling large data sets or diverse hardware specifications.
Example of Performance Test:

Fig 8. Example of Performance Test
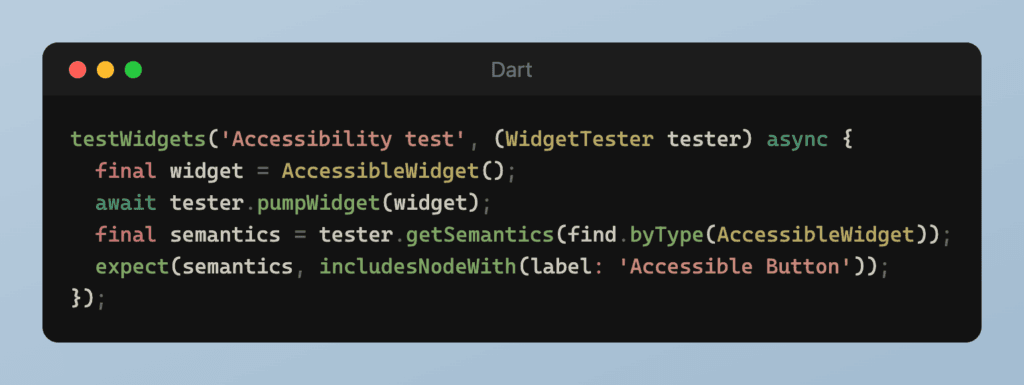
Verify that your app is accessible to people with disabilities, complying with accessibility standards.
Example of Accessibility Test:

Fig 9. Example of Accessibility Test
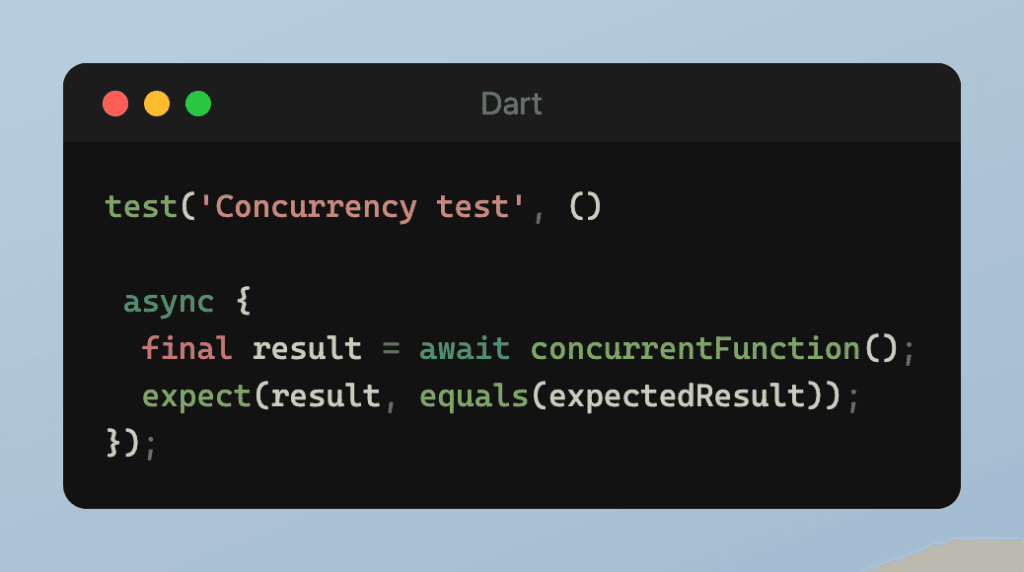
Identify and address concurrency-related issues, such as race conditions or deadlocks, in apps with concurrent or asynchronous operations.
Example of Concurrency Test:

Fig 10. Example of Concurrency Test
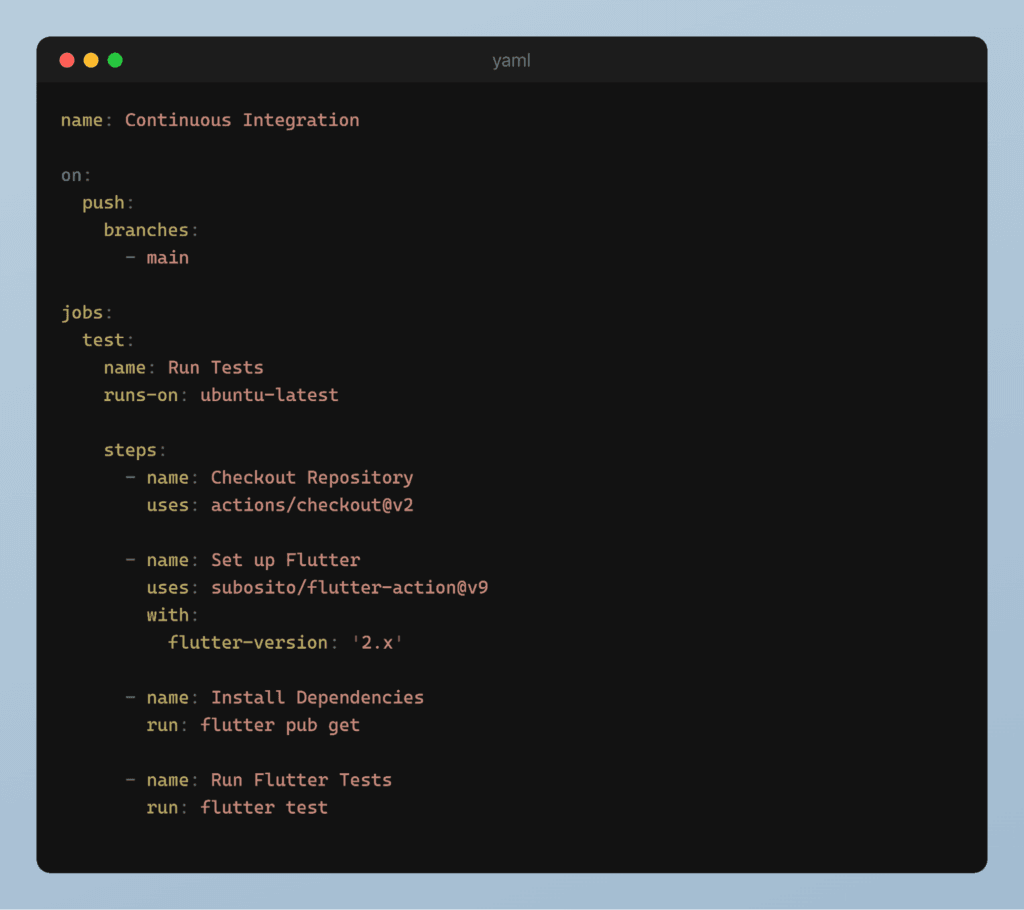
Integrate testing into your development workflow with Continuous Integration/Continuous Delivery(CI/CD) platforms like GitHub Actions or CircleCI to catch issues early and maintain code quality. This ensures that your tests are run consistently, even in a collaborative development environment.
Example of Continuous Test:
Automate the execution of tests whenever code changes are made in your repository using CI/CD configurations. Here’s a basic example using GitHub Actions:

Fig 11. Example of Continuous Test
In this example, whenever code changes are pushed to the ‘main’ branch of the repository, GitHub Actions will automatically run Flutter tests. You can configure similar workflows on other CI/CD platforms like CircleCI or Jenkins to suit your project’s needs.
Continuous Testing helps ensure that your tests are executed consistently, providing early feedback on code quality and preventing regressions in your Flutter project.
Beyond the fundamental testing practices, consider these advanced tips to elevate your Flutter development through effective testing:
Read More:
https://www.itpathsolutions.com/enhancing-flutter-development-a-comprehensive-guide-to-flutter-testing-strategies/#
